在上一篇 [Day 21] 完成了 A 選單 (關於搜尋教學) 的處理,今天將後面完成吧!1. 準備 A、B 選單的圖片2. 建立 A 選單的按鈕設計3. 上傳 A 選單的圖片
4. 建立 B 選單的按鈕設計
5. 上傳 B 選單的圖片
6. 設定 A 選單為預設
7. 為 A B 選單設定名稱 (richMenuAliasId)
B 選單 (關於追蹤社群平台) 在範例中同樣以三格按鈕設計,並在第三格設定為返回到 A 選單 (關於搜尋教學)。
先到 Postman 設定:
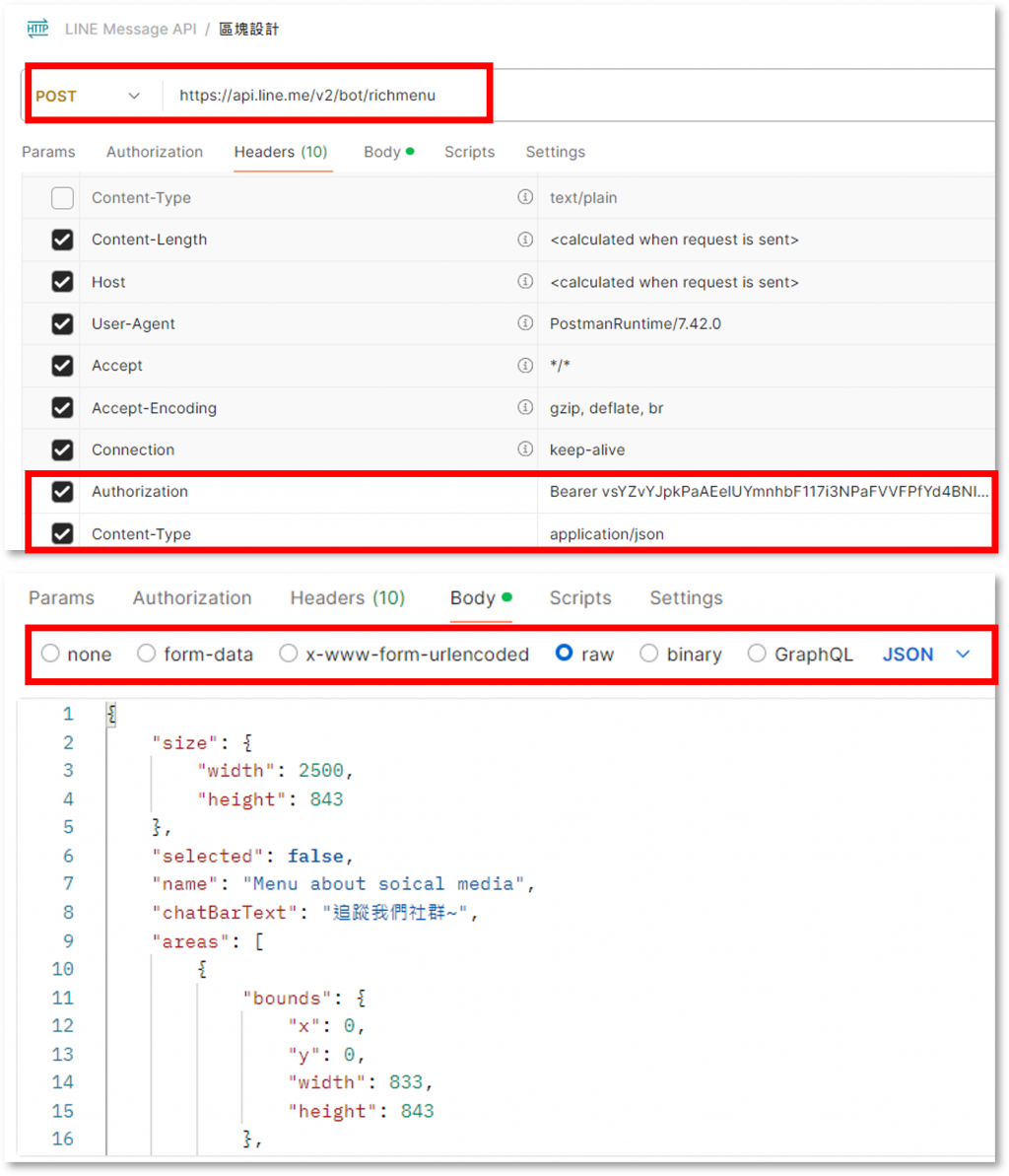
[POST] https://api.line.me/v2/bot/richmenu
Header 填入
Authorization | Value: Bearer空一格{LINE_CHANNEL_ACCESS_TOKEN}
Content-Type | Value: application/json
原本 Postman 有預填入Content-Type 記得取消勾選或是直接修改
Body 選擇 raw JSON 填入以下內容,可以仔細看:
action > uri 代表此按鈕是帶有超連結richMenuAliasId 別名 menu-about-teaching 則是對 A 選單 的別稱,代表按下去會切換成 A 選單
{
"size": {
"width": 2500,
"height": 843
},
"selected": false,
"name": "Menu about soical media",
"chatBarText": "追蹤我們社群~",
"areas": [
{
"bounds": {
"x": 0,
"y": 0,
"width": 833,
"height": 843
},
"action": {
"type": "uri",
"uri": "https://www.instagram.com/ncue_hulolo"
}
},
{
"bounds": {
"x": 834,
"y": 0,
"width": 833,
"height": 843
},
"action": {
"type": "uri",
"uri": "https://www.facebook.com/ncuehulolo"
}
},
{
"bounds": {
"x": 1667,
"y": 0,
"width": 834,
"height": 843
},
"action": {
"type": "richmenuswitch",
"richMenuAliasId": "menu-about-teaching",
"data": "richmenu-changed-to-teaching"
}
}
]
}
按下傳送後將回傳的 richMenuId 記錄起來,這就是 B 選單的專屬編號:
{
"richMenuId": "richmenu-7cd470e822783c24f5c5d82acd677c01"
}
這一步與 [Day21] 第 3 步相同,改為上傳 B 選單的圖片,記得要將 {選單的專屬編號 richMenuId} 改為剛剛第 4 步得到的 richMenuId。
將預設顯示的圖文選單設為 A 選單:
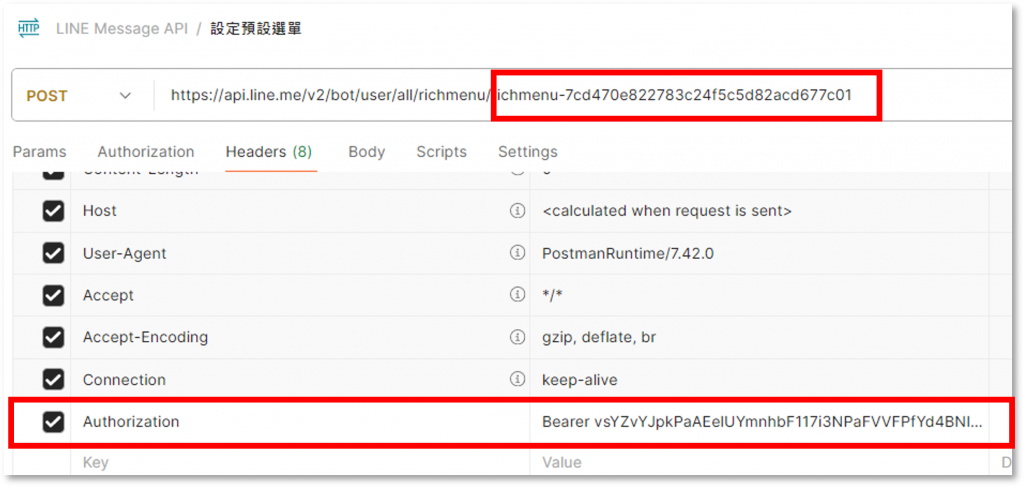
先到 Postman 設定:
https://api.line.me/v2/bot/user/all/richmenu/{選單的專屬編號 richMenuId}
Authorization | Value: Bearer空一格{LINE_CHANNEL_ACCESS_TOKEN}
Content-Type 記得取消{}
大概是考量選單的專屬編號 richMenuId 人類可讀性很低,所以 LINE 給予開發者設定每個圖文選單別名,在這邊的別名就會串聯到先前我們在 2. 建立 A 選單的按鈕設計 以及 4.建立 B 選單的按鈕設計 中 JSON richMenuAliasId 的命名。以下就是分別對 A B 選單取別名:
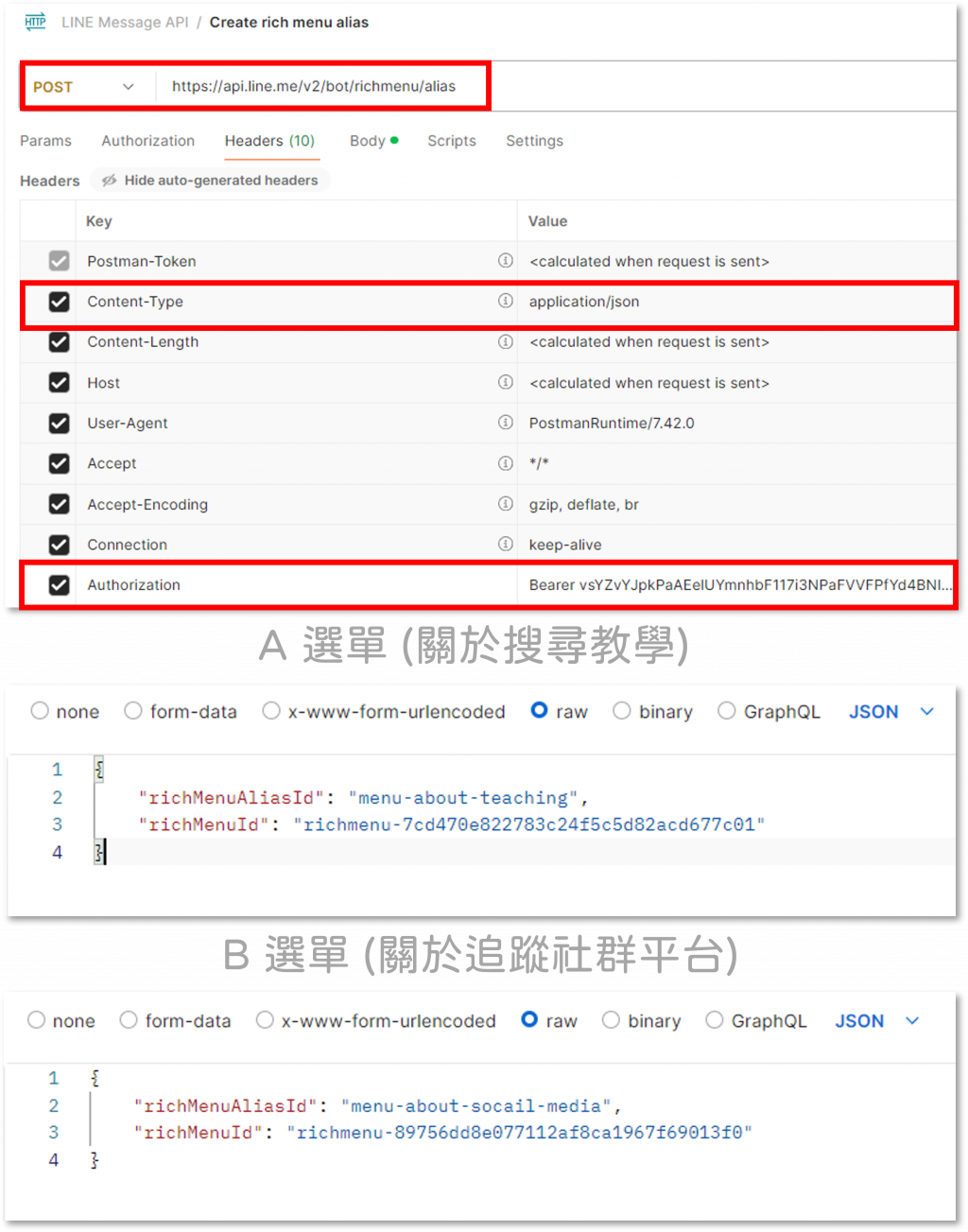
先到 Postman 設定:
https://api.line.me/v2/bot/richmenu/alias
Authorization | Value: Bearer空一格{LINE_CHANNEL_ACCESS_TOKEN}
Content-Type | Value: application/json
# A 選單
{
"richMenuAliasId": "menu-about-teaching",
"richMenuId": "richmenu-OOOOOOOOOOOOOO"
}
# B 選單
{
"richMenuAliasId": "menu-about-social-media",
"richMenuId": "richmenu-OOOOOOOOOOOOOO"
}
richMenuAliasId 為 menu-about-teaching
richMenuAliasId 為 menu-about-social-media
設定完成就到手機裡試看看吧~
在這篇文章中,我們學會了:

您好
請問也沒有興趣一起比LINE FRESH商業競賽?
可以私訊我的IG
https://www.instagram.com/grownbit4u/